
This post originally appeared on the Crew blog.
For a concept that we all understand, ‘simple’ is deceivingly difficult to pin down.
We may ‘know it when we see it’, but there’s more to what makes a product or website feel simple than just gut reaction.
In the words of Steve Jobs:
“Simple can be harder than complex: You have to work hard to get your thinking clean to make it simple. But it’s worth it in the end because once you get there, you can move mountains.”
If there’s so much power in creating things that are simple why do so many of us miss the mark?
Why is simple so, well, complex?
Like most things in life there’s more than just the surface appeal of simplicity. Here’s a look at how our brain comprehends new information, why some things feel more simple than others, and how you can use these ideas on your next project.
Cognitive fluency and the preference for prototypes
In his TED Talk Towards a science of simplicity, Harvard professor George Whitesides breaks ‘simple’ down into three characteristics:
- They are predictable
- They are accessible
- They serve as building blocks
The easiest place to start is with predictability. We love simple things because they’re easy on our brain—it doesn’t have to work as hard to understand them.
Which is good because our minds work at an insanely fast pace.
In a 2012 study from Google and the University of Basel, researchers found that users will judge a website’s aesthetic beauty and perceived functionality in 1/20th – 1/50th of a second. In less time than it takes to snap your fingers we pass judgement on something as complex as a website.
The judgments we make happen so quickly they often feel instinctual or emotional rather than a mental process.
But these judgements are being made by our brain. Just not in a way we’re overly aware of.
Humans are genetically hardwired to make snap decisions. What developed as part of our fight or flight response (to save us from predators in the wild, thanks evolution) continues to have a major influence on our first impressions of new stimuli.
To help make these quick decisions our brain creates shortcuts based on expectations or prototypical elements.
Here’s an example of what I’m talking about: If I asked you what color you associate with boys, most of you would instantly picture blue (and pink for girls). You don’t have to actively think about the answer. It’s just there. Your brain has made the connection so many times that it creates a shortcut. Boy=blue has become a prototype.
Psychologists call our brain’s preference for prototypes Cognitive fluency and it’s a huge part of what makes something seem ‘simple’.
Cognitive fluency is how we feel about taking in new information. It’s the subjective experience of the ease or difficulty of completing a mental task.
If something feels easy (like knowing blue is for boys), we assume that itis simple. It’s why Harmut Esslingen, the German designer who helped shape the iconic look of Apple products in the 1980s, followed the guiding principle that ‘form follows emotion’.
Let’s use a website as an example. When you first visit a site there are certain prototypical elements you expect to see: things like a navigation bar at the top or side for getting around, or a check-out in the top right corner for an e-commerce site. Every ‘type’ of site, from an online magazine to a fashion blog, has these prototypical elements.
When a site doesn’t conform to these expectations it’s harder for our brains to decode and we almost automatically judge it as either too complex or poorly designed.
Learning the language of simple
There are other factors at play other than just the preference for prototypical elements when it comes to how appealing a simple design is.
Since the 1960s, psychologists have been studying the mere exposure effect—the idea that the number of times we’re exposed to a certain stimuli effects how positively we feel about it.
It’s one of those concepts that advertisers love to exploit (just think about the terrible product placements in the Back to the Future films), because you don’t necessarily have to consciously recognize that you’ve seen the stimuli before.
In one 2013 study, Italian psychologists Stefano Ruggieri and Stefano Boca divided 78 high school students into two groups and had them watch segments of popular movies. One group was shown versions with product names visible while the others watched a version that masked all product identifiers. After the study, the groups answered questions about the film and their preference for certain brands.
The group that were shown product placements reported a higher preference for the brands even if they hadn’t recognized them in the film, when compared to the control group.
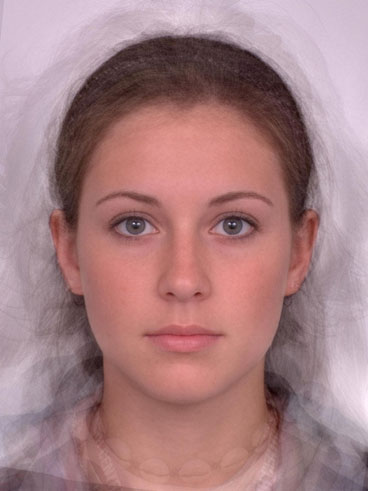
However, it’s not just exposure to single elements that effects how we feel. Another phenomenon—the beauty-in-averageness effect—has shown that we’re also more attracted to stimuli that include a number of common elements.
Numerous studies has shown that faces generally become more attractive when they are blended (morphed) with other faces, or when they are distorted towards the population average.

The combination of familiar, prototypical elements is more attractive to our brain, and easier to understand, than something completely unique.
Simple—the combination of beauty and function
While making something simple may begin with cognitive fluency it ends with ease of use and accessibility.
When we actively manipulate information, like taking in a new website or learning how to use a new product, we use a part of our brain called the working memory. The only problem is that working memory is a finicky thing.
As anyone who easily loses focus can attest to, it’s hard to continually think about large amounts of information at once. In fact, psychologists have found that our working memory generally maxes out at around seven ‘items’ of information.
Working this knowledge into your design can be a powerful way to ensure that it is as simple as possible in its use.
Here’s an example:
When Apple was working on the first iPod, Steve Jobs applied a rigid test: If he wanted a song or a function, he should be able to get there in three clicks. And he insisted the clicks be intuitive.
Despite all of the complexity inside of the iPod, Jobs knew that for us as consumers to feel instantly comfortable with it, the device had to be insanely simple. That meant being both familiar in its look and use (even though we’d never seen it before). Not only did the clickwheel feel simple because the action is prototypical, but using the interface wasn’t at all tasking on our working memory.
Simple things have a low psychological barrier of entry. We’re able to use them without any training at all.
How to harness the power of simple
Understanding how the brain deems something simple is a great start, but how else can you ensure that what you’re doing comes across as simple?
1. Steal from the past
As it’s hopefully clear by now, prototypical elements are the basis of simplicity. This means having a deep understanding of what your users’s expectations are.
Look at your competitors’s products or website. What are the common elements? What do people expect to see (or read, or hear) when they come to you? Define those elements and leverage them to make your product feel instantly familiar and easy.
2. Create your own product placements
Everything you do, from your website to your logo or your Twitter background conveys a message about you and your brand. Each of these elements is also a unique opportunities to create visual familiarity around your company (remember the mere exposure effect?).
Use a mood board to create a design style guide. Use stock images from the same source on all of your posts and websites. Create a color story that you use across all mediums.
Whatever you do, keep in mind that the more familiarity you develop with your audience, the more simple and attractive they’ll find you.
3. Be ‘same same, but different’
This is one of my favorite phrases I picked up from the kids in Indonesia trying to sell you everything from bracelets to scooters.
‘Same same but different’ basically means something that is similar enough to what you want (or are used to), yet has its own unique selling point (that makes you want it more). In terms of simple this means using those prototypical elements that are so important, yet adding novelty and uniqueness so that your version will stand out in our memories. A little deviation can be a good thing.
The headline of Apple’s first marketing brochure in 1977 proclaimed: “Simplicity is the ultimate sophistication”.
But I think they got it slightly wrong.
Simplicity isn’t necessarily sophistication, but rather comfort. It’s the only friend at the dinner party. It’s the pigs-in-blankets at the hors d’oeuvres table. It’s the little things that instantly put you at ease.
Find a way to use simple to your advantage and make your users or audience instantly comfortable. Think about what their expectations are and how you can leverage their mental shortcuts to create something that is simple, beautiful, and same same, but different.
Read next: The psychology behind colors
Get the TNW newsletter
Get the most important tech news in your inbox each week.