There are many things to consider when setting up a website, and accessibility is one factor that can sometimes be overlooked. An accessible website is one that’s optimized for all people, including those with impaired vision or hearing, motor difficulties, or learning disabilities.
Having an accessible website is not only a responsibility against discrimination, but it’s also a legal requirement in several countries, and you open yourself up to lawsuits by not adhering to the guidelines.
Additionally, from a business marketing perspective, the design and functionality features mean that accessible websites perform better and are higher ranking in search engine lists. Your website is therefore more likely to gain attention from a larger potential audience when it’s accessible to everyone.
Here are the facts
According to WHO, over a billion people in the world – 15% of the global population – are living with some form of disability, and 40% of people living with disabilities don’t receive the assistance they require for basic everyday activities. Factors such as an increase in chronic diseases and an aging population are resulting in increasing rates of disabilities across the world.
The majority of websites and mobile apps don’t meet the basic accessibility standards, due to having illegible text, unfavorable color contrasts, or poor navigation. This hurts not only the users but the website owners; if a website isn’t accessible, 71% of people with disabilities will leave straight away.
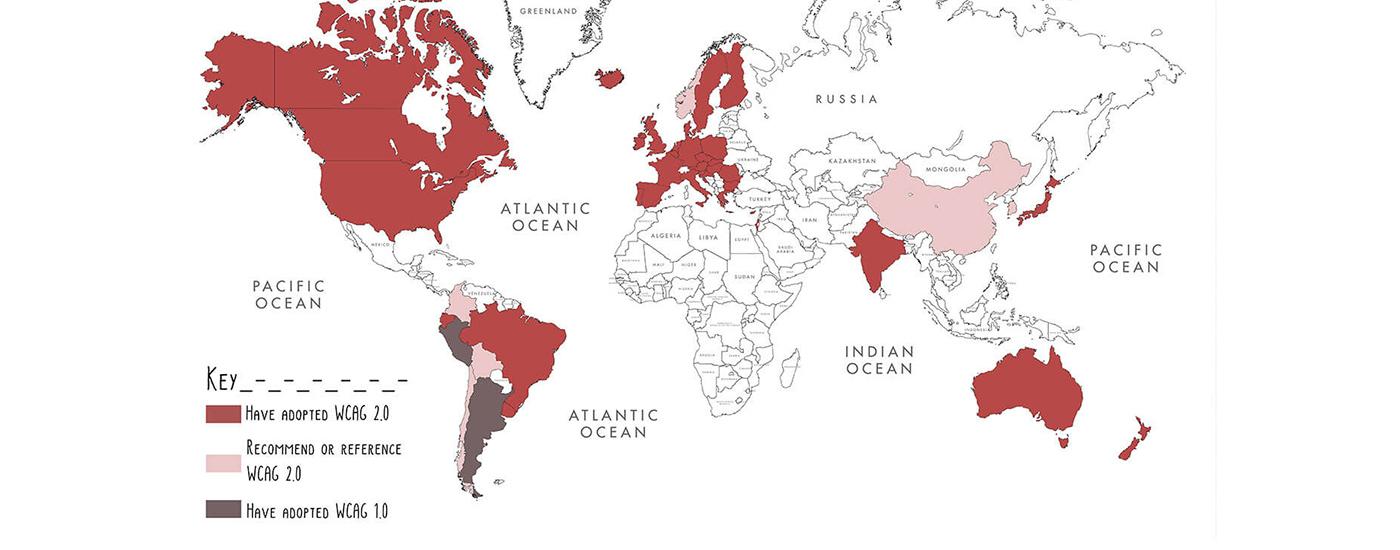
In December 2008, the Web Content Accessibility Guidelines (WCAG) was published, detailing a list of criteria for all public sector websites to meet. The guidelines have been revised several times and WCAG 2.2 is now scheduled to be published in 2021. As shown in this map, many major countries around the world have implemented WCAG standards:

It’s important to be aware of how local laws could affect your business if you don’t comply with WCAG standards. The necessary adjustments to become WCAG compliant include both front-end UI and design, which can be implemented by installing an Accessibility Interface on your website, as well as back-end code to ensure your website is set up in the most compatible way possible.
Making the change
When carrying out changes on an existing website, you have to consider the time and cost of making it more accessible, however for new web owners, starting off on the right foot will save you from having to change things later down the line, and will reduce the risk of running into any lawsuits.
To meet the guidelines, your website or mobile app must be ‘perceivable, operable, understandable, and robust.’ Here are a few tips on how to make your website accessible:
Perceivable
- Present the user interface and all the text and visual information in a way that’s easy for the audience to perceive. Improve distinguishability for low vision users by offering higher contrast options, increased zoom functionality, varied text-spacing options, and the ability to focus on content when hovering over it.
- Ensure adaptability for different orientations and size screens i.e. for mobile devices and ipads as well as computers.
- Provide text alternatives to visual information and enable captions and subtitles for audio content.
Operable
- Create a website with navigation and user interface components that are straight-foward to operate, and allow the user enough time to digest the content.
- Enable keyboard navigation compatibility by including keyboard shortcuts, and the ability to access the keyboard through speech input and assistive technologies.
- Design content that’s able to be presented differently through assistive technologies without losing any information.
Understandable
- Ensure the operation and information on the website is easily understandable, by both users and assistive technologies.
- Set up the navigation of the website so that it’s easily predictable and consistent.
- Incorporate input assistance to help correct user’s mistakes by identifying and relaying errors, as well as suggesting solutions.
Robust
- The website must be robust enough to support assistive technologies, and be adaptable to advances in technology and different user agents.
- Implement Accessible Rich Internet Applications (ARIA) tags, which improve screen reader compatibility by adding extra information to elements on your website.
- Enable adjustments to the user interface, with components and values that can be set by the user.
For more details and specifics, the full guidelines as developed by the Web Accessibility Initiative (WAI) and the World Wide Web Consortium (W3C) are online and available for everyone to read.
Get the TNW newsletter
Get the most important tech news in your inbox each week.