Did you know TNW’s Couch Conference has a track fully dedicated to exploring new design trends this year? Check out the full ‘Sprint’ program here.
It’s easy to take books and other printed material for granted. However, before the invention of the printing press by Johannes Gutenberg in the mid-15th century, books were written by hand. They were generally reserved for the elite, though growing literacy among the middle class increased their demand.
Typeface history has largely been influenced by the availability of technology throughout the centuries, starting with Gutenberg’s press and continuing through digital typography advancements by designers in the 20th and 21st centuries.
Books for the masses
Gutenberg recognized that being able to mass-produce books quickly and cheaply was a lucrative prospect. He drew on the movable type used in East Asia and screw-type presses being used by farmers in Europe to devise the idea for the first printing press.
Because Gutenberg was a goldsmith, he was able to create durable letter blocks that could be used over and over again. While arranging the letters for each page could take an entire day, the page could then be printed as many times as necessary from that single day’s work.
Read: [Why designers should stop obsessing over trends and aim for ‘timeless design’]
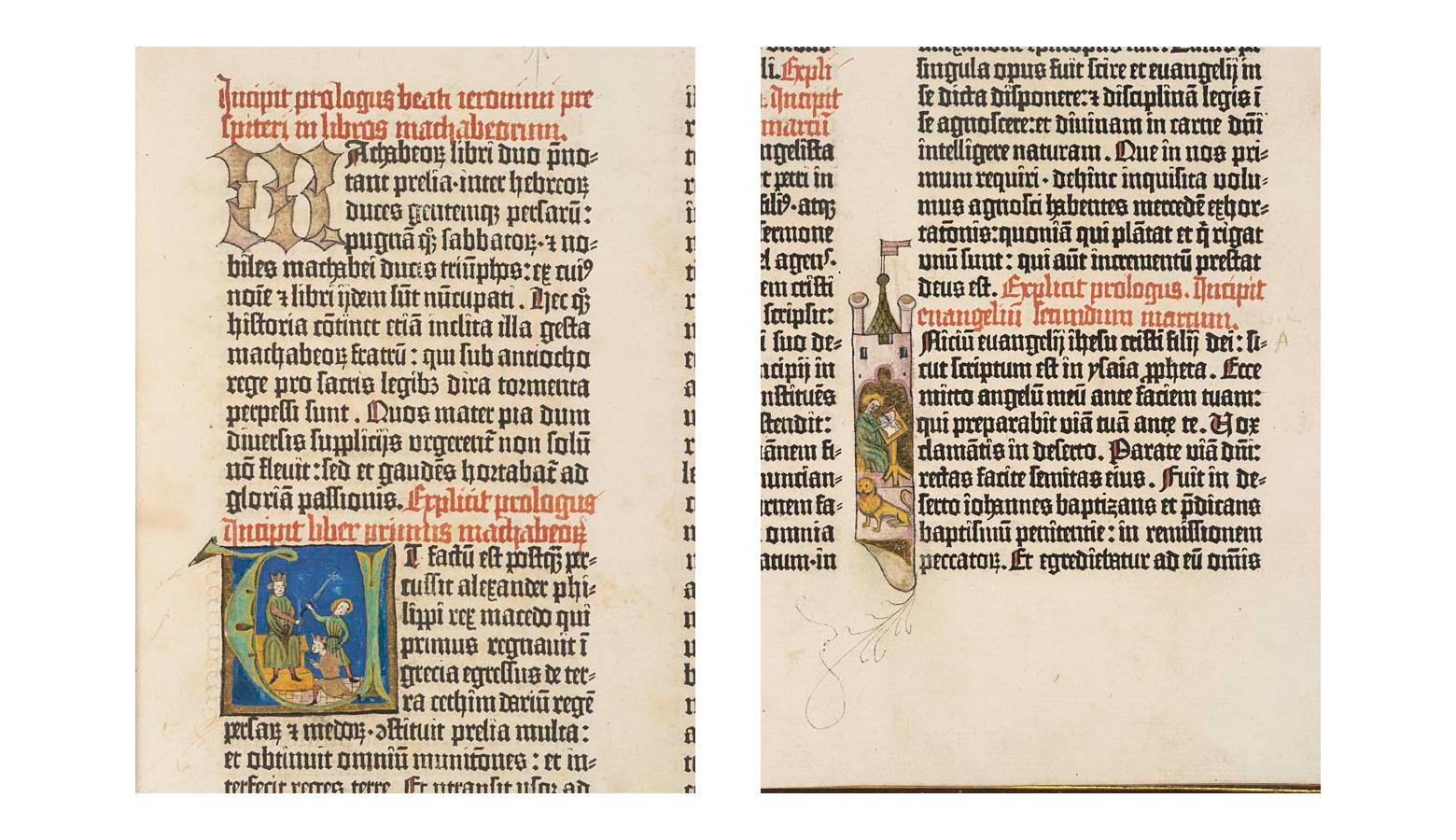
Gutenberg’s letterforms were based on the Blackletter calligraphy that was used to write manuscripts. The downside was that it limited the amount of text that could fit on a single page, creating longer books that required more time to set up.

Space-saving typefaces
Blackletter typefaces were the original standard for printing, mainly because they mimicked the handwriting style of the time. But as mentioned above, the downside was that they took up considerable space on the page.
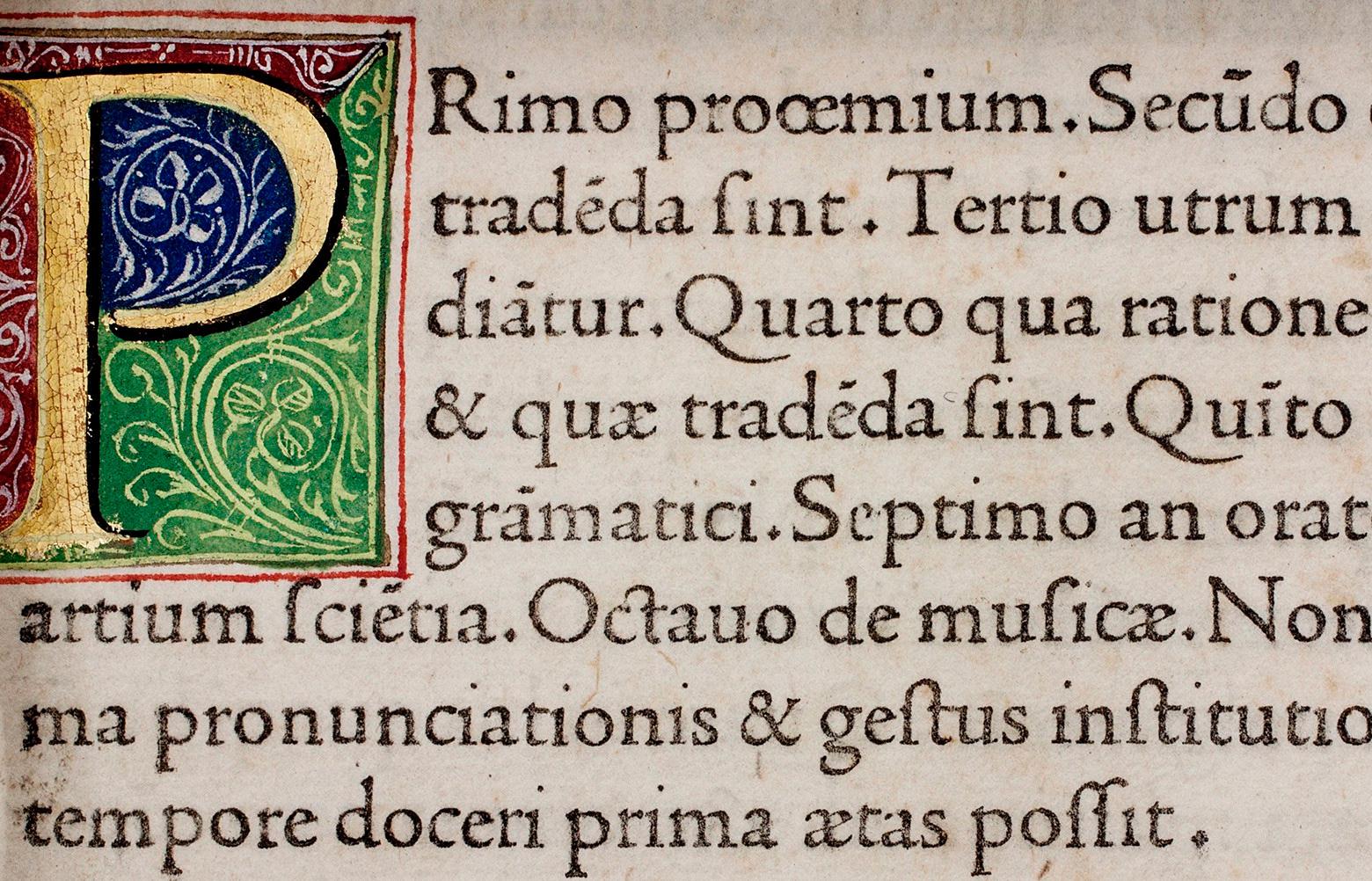
In 1470, Nicolas Jenson recognized that simpler letterforms would result in being able to fit more text on a single page, resulting in shorter books with faster setup times. He created the first Roman typeface, based on Blackletter and Italian Humanist lettering.

Jenson’s typeface was the first to be created based on typographic principles rather than manuscript models. His Roman type is the basis for multiple modern fonts, including Centaur, created by Bruce Rogers in 1914, and Adobe Jenson, created by Robert Slimbach in 1996.
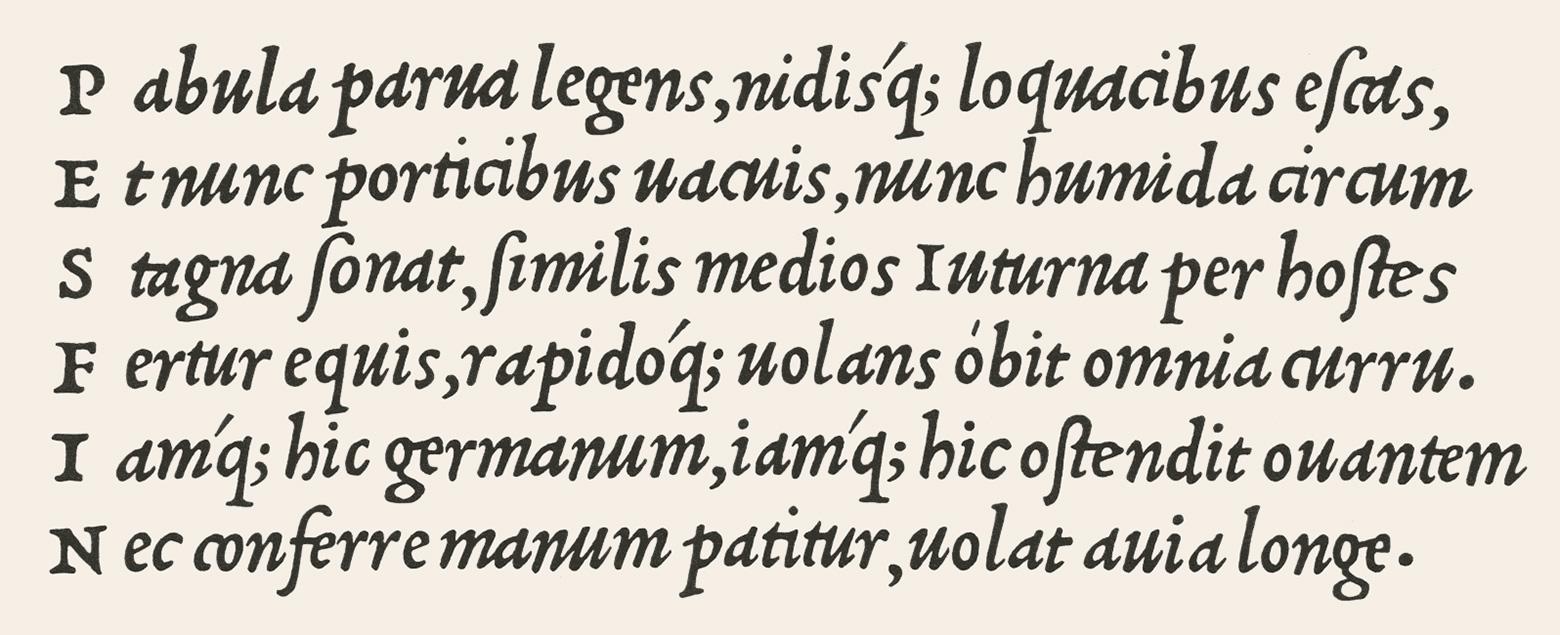
While Jenson’s Roman type saved space on the printed page, others were trying to save even more space to improve the efficiency of book printing. In 1501, Aldus Manutius and Francesco Griffo created the first italic typeface, which allowed even more text to fit onto the page. While initially invented as a space-saving measure, italics are still used to emphasize text.
Improving readability
Efficiency was not the only typographic challenge tackled by the first type of designers. Readability of early typefaces wasn’t ideal, especially the italic typefaces favored for saving space.
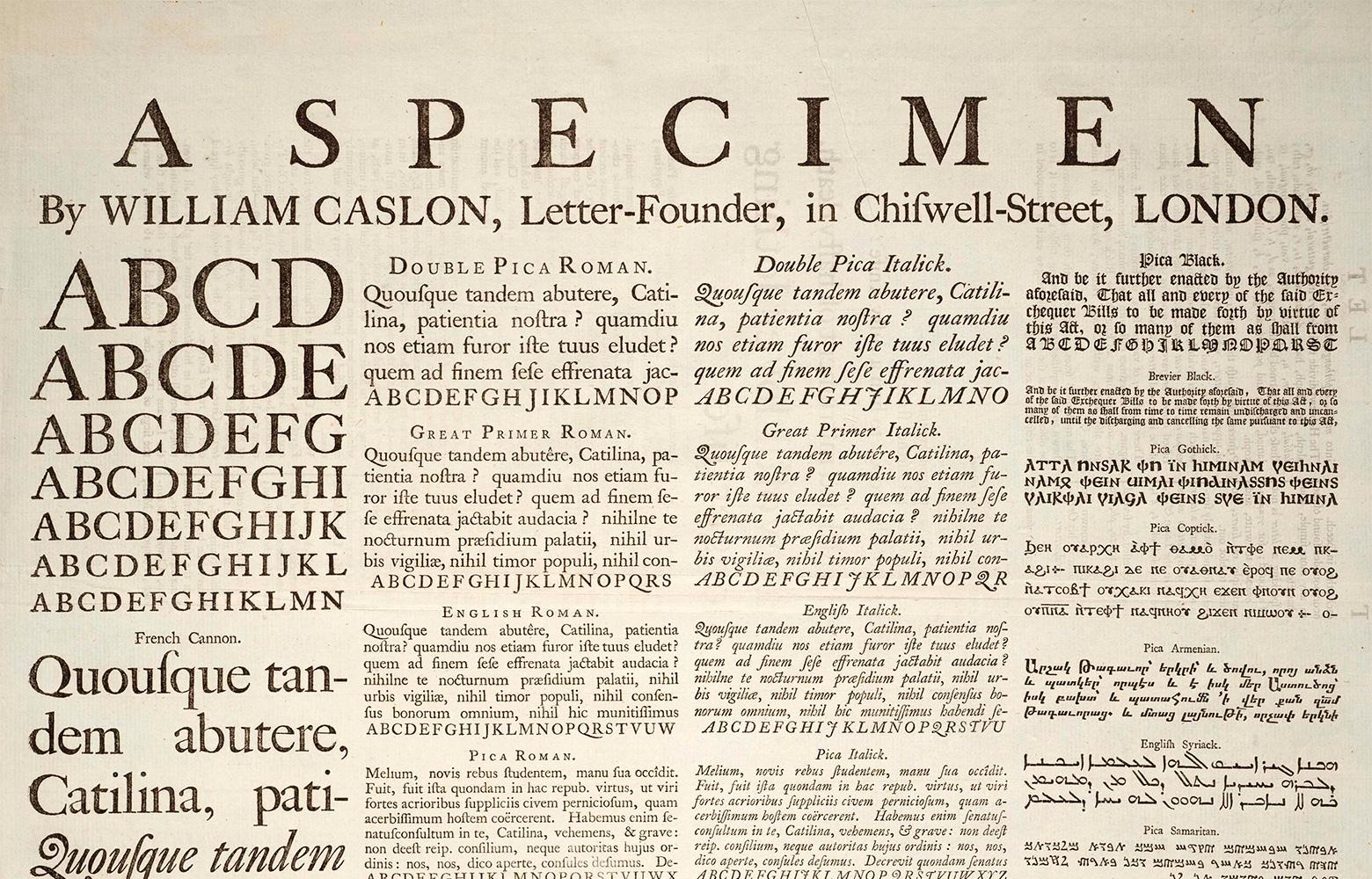
In 1734, William Caslon created a new typeface style that included more contrast between strokes in each letterform. Now referred to as “Old Style” type, these typefaces made letterforms more distinguishable from one another at a glance, improving readability.

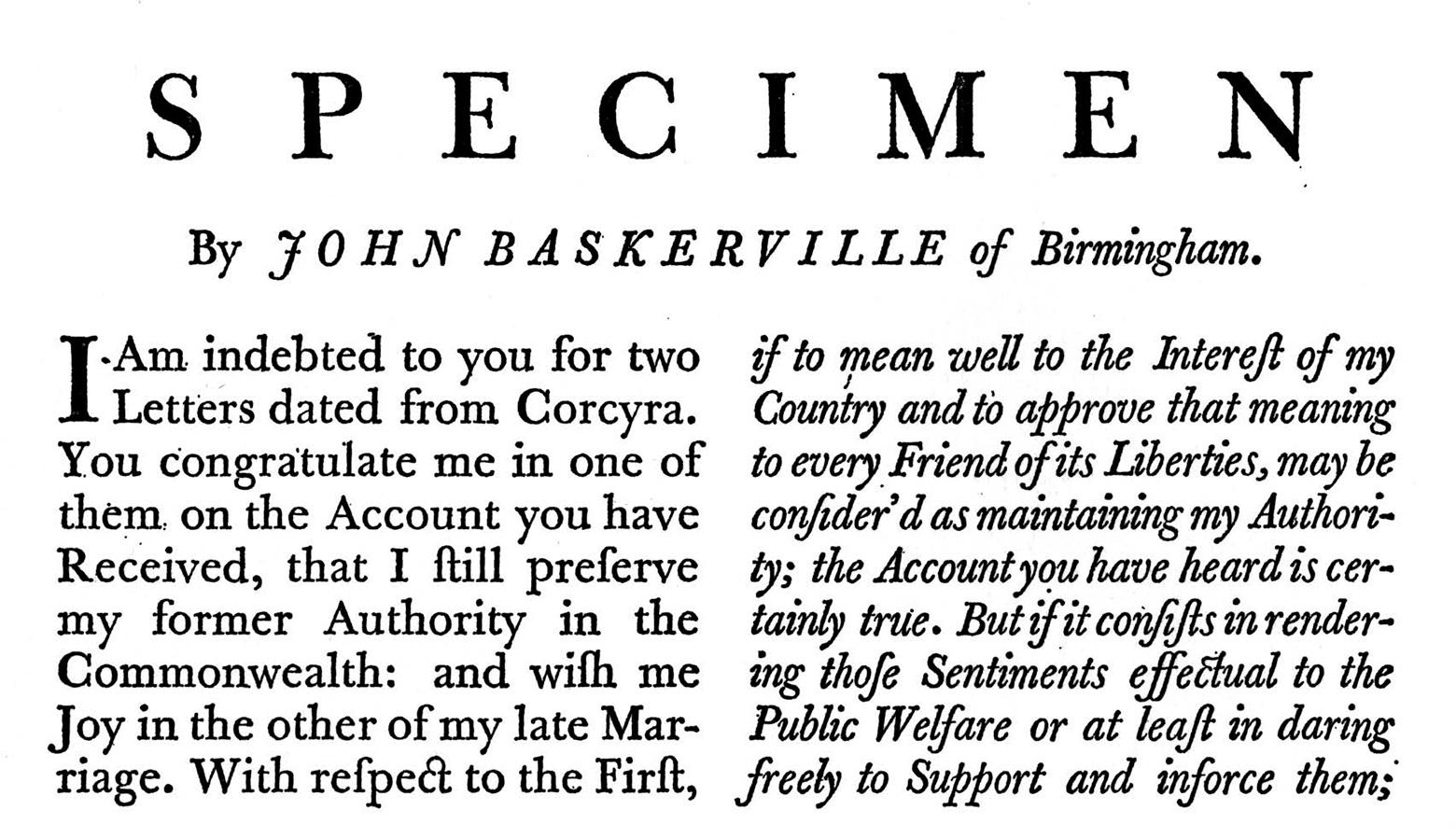
John Baskerville took this a step further in 1757, creating Transitional typefaces with more distinct letterforms. While he made improvements to type, ink, and printing presses, his typeface was blacker than that of his contemporaries. Baskerville’s design was criticized due to the thickness of the strokes. One of his critics even went so far as to say that his typeface would be “responsible for blinding the nation.” His typeface was a commercial failure but was revived in the 20th century, and he has since been hailed as “the greatest printer England ever produced.”

The appearance of modern serifs
In the 1780s, two type designers—Firmin Didot in France and Giambattista Bodoni in Italy—created modern serifs with extreme contrast between strokes. At first glance, the typefaces are very similar in appearance and showcased the quality of the metal-casting work done by the respective companies, as thinner strokes required much better craftsmanship.
There are some distinct differences between the two fonts, mostly in the appearance and placement of particular letterforms. For example, the uppercase J in Bodoni extends below the baseline, while in Didot it sits on the baseline. The strokes on the “3” in Bodoni are both terminated with balls, while only the upper stroke is terminated with a ball in Didot.
Because of the extent of contrast between thin and thick strokes in modern serifs like Didot and Bodoni, they’re not the most readable typefaces at smaller sizes. They’re best suited for headlines and display uses, though at high resolutions, they can be suitable for body copy.
The first slab serif typeface
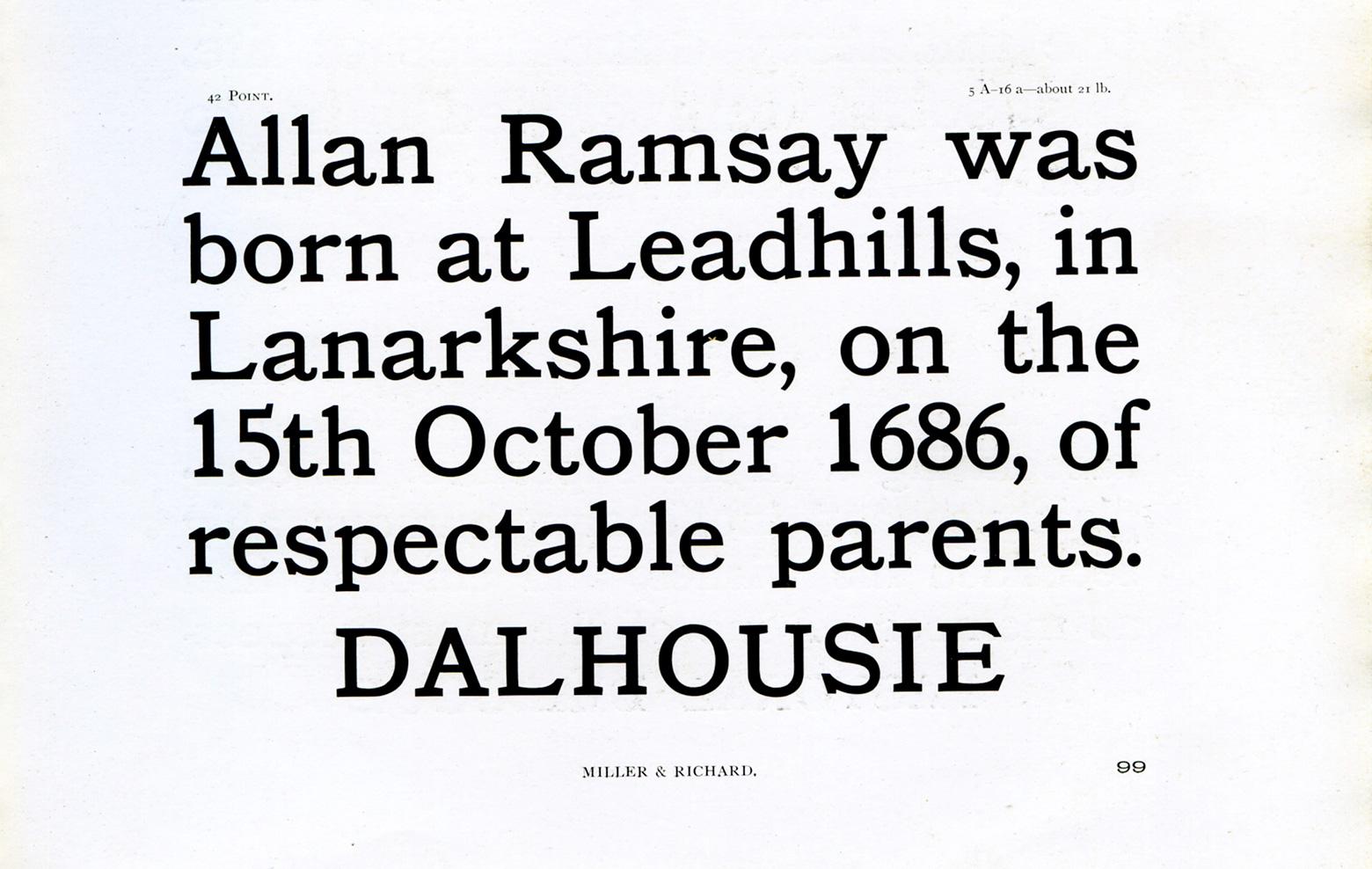
The first commercially available slab serif, or Egyptian, typeface—called “Antique”—appeared in 1815 and was designed by Vincent Figgins. They were more attention-grabbing than more traditional serifs. The primary characteristic of slab serif fonts is the lack of curvature on the serifs.
After the first slab serif typeface was released, they quickly grew in popularity early in the 19th century, alongside the rise in printed advertising. Some slab serifs were developed specifically to be used at larger sizes for printed matter like posters. This was a departure from earlier large-scale type designs, which adapted existing forms of book type.

Large-scale advertising design also brought about the first sans serif typeface.
Sans serif type makes its first appearance
Around the same time as the first slab serif typeface became available, the first sans serif type became commercially available. William Caslon IV developed “Two Lines English Egyptian”—also known as “Caslon Egyptian”—in 1816. It caught on quickly, and advertisements and other printed material from the early 19th century stood out because of its use.

Sans serif type was influenced by block lettering that was commonly used in classical antiquity, in which serifs were minimal or missing entirely. During the early 1800s, Egyptomania took much of the Western world by storm, and both typography and design took cues from Ancient Egyptian art and its blocky lettering style.
The next significant development in sans serif type came 100 years later when Edward Johnston designed the iconic typeface for the London Underground—still in use today.
20th-century typeface history
The 20th century brought still more important developments in typeface history. The first full-time type designer was Frederic Goudy, who got his start in the 1920s. He created iconic fonts that are still in use, including Copperplate Gothic and Goudy Old Style (based on Jenson’s Old Style typefaces).
In 1957, Max Miedinger designed Helvetica, arguably the most iconic typeface of the 20th century. Other minimalist typefaces were developed in the 20th century, including Futura (developed by Paul Renner) and Optima (developed by Hermann Zapf).
Digital typography
The first digital typeface—Digi Grotesk—was designed by Rudolf Hell in 1968. Early digital fonts were bitmaps, which resulted in less-than-ideal readability at small sizes. In 1974, the first outline (vector) fonts were developed, which resulted in better readability at the same time as reducing file sizes.

By the late 1980s, TrueType fonts were created, which allowed for both computer displays and output devices like printers to use a single file. In 1997, OpenType fonts were invented, which allowed both Mac and PC platforms to use a single font file.
In the same year, CSS incorporated the first-ever font styling rules, and the following year, the first support for web fonts was added to Internet Explorer 4 (though they weren’t widely adopted at that time).
Typeface evolution on the web
The 21st century brought considerable advances in web fonts. In 2009, the Web Open Font Format (WOFF) was developed and added to the W3C open web standard. This development paved the way for widespread adoption of web fonts in 2011 when all major browsers finally adopted support for WOFF.

Widespread support for web fonts revolutionized digital design, allowing designers practically unlimited options in web typography and ushering in trends, including big typography and the use of outline fonts.
The introduction of variable fonts within the OpenType standard in 2016 strengthened the web typography revolution. Variable fonts can change size and weight based on where they’re used in a design, within a single font file. This flexibility means using fewer font files, resulting in faster page load times.

What the future holds for typography
Variable fonts have had a significant impact on digital type design, but there’s still room for new trends and technologies to emerge in the future. One area where many typefaces are still lacking is global language coverage. While many typefaces focus on Latin character sets, there are other Western languages (such as Greek and Cyrillic) that should be more widely included as standard in font files.
Some areas of design change and evolve quickly, but typography has been slower to evolve over the centuries. One emerging technology to watch is the development of color fonts, within the OpenType-SVG format. These fonts allow designers to use multiple colors within a single glyph. While the technology to do this has been around for a few years, it hasn’t been widely adopted—yet. Then again, web fonts were technically possible for more than a decade before they were widely adopted.
If typeface history has demonstrated anything, it’s that typography will continue to evolve to meet the needs of designers, new formats, and readers.

The Toptal Design Blog is a hub for advanced design studies by professional designers in the Toptal network on all facets of digital design, ranging from detailed design tutorials to in-depth coverage of new design trends, tools, and techniques. You can read the original piece written by Cameron Chapman here. Follow the Toptal Design Blog on Twitter, Dribbble, Behance, LinkedIn, Facebook, and Instagram.
Get the TNW newsletter
Get the most important tech news in your inbox each week.